大家好,好久不见,【一页接龙】的活动由于之前的事情比较多所以停滞了好久,终于在前两周给恢复过来了~
鉴于之前做的基本上都是多点页面,但是我们做PPT的过程中,往往会遇到各种类型的页面,所以这一次,我们来做一下地图页,相信以后遇到会有帮助。

这一页既好做,也难做,好做是在于四个观点已经是非常的精炼,基本上无需再做其他的调整;难做在于,怎么更好的去展示其中所用的地图页面,虽然地图的内容只是作为一个辅助 我们先来看一下这期的设计,会有多少种模样展示在我们面前~
本期参与人员:小顽、沛文、瓜皮、陈宇、荣凡、菜花、峭壁、林泽

共“缴获”40份PPT设计作品

期间,由于设计组都在做订单,沛文同学以一己之力做了十几页,填补了这次质和量的空缺

以下为我们内部投票中获得高票数的几页

(By:沛文)

(By:沛文)

(By:嘀哩)


首先来看沛文做的这一稿

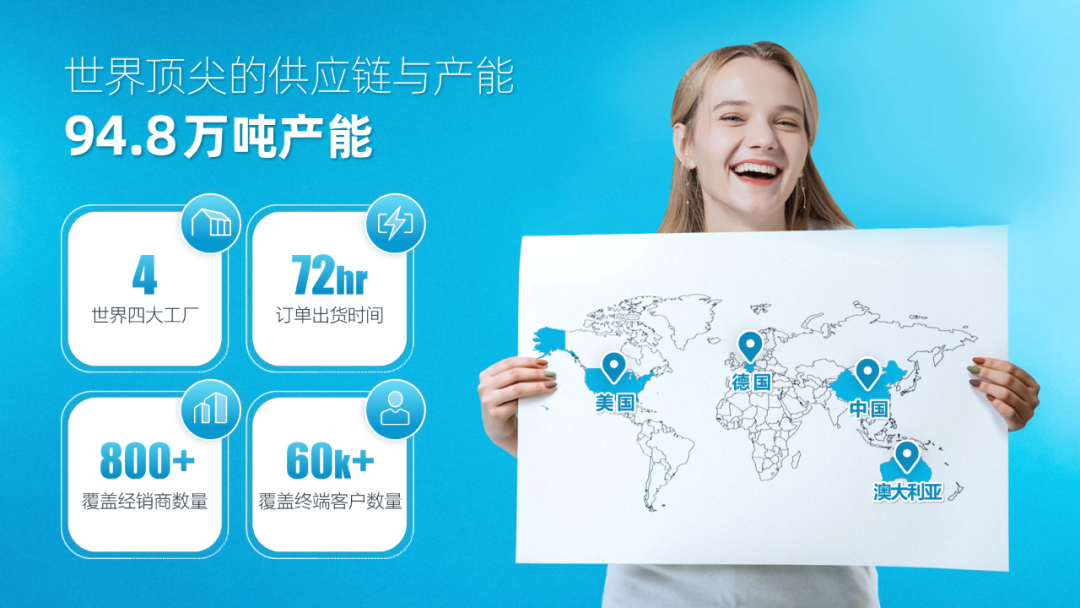
这一稿一开始我们还以为是一张比较巧妙的背景, 然后利用背景的趋势去进行排版

但是实际上,他是先将文字内容进行了排版,做出了下面这样

然后接下来只需要找到合适的背景也就顺理成章了,但其实大多数的时候,合适的素材是可遇不可求的,所以其实这个背景是他自己去合成创造的。

以上两张图片的合成去创造出使用的背景,并且降低第一张图片的透明度,这样地图放上去之后背景才不会喧宾夺主,太过于显眼 然后在标题放置的地方增加一个光效,这样基本上整个背景就做好了 然后将做好的背景放到排版好的内容上,再对地图,文字进行改色,调整,这一页PPT也就完成了 。


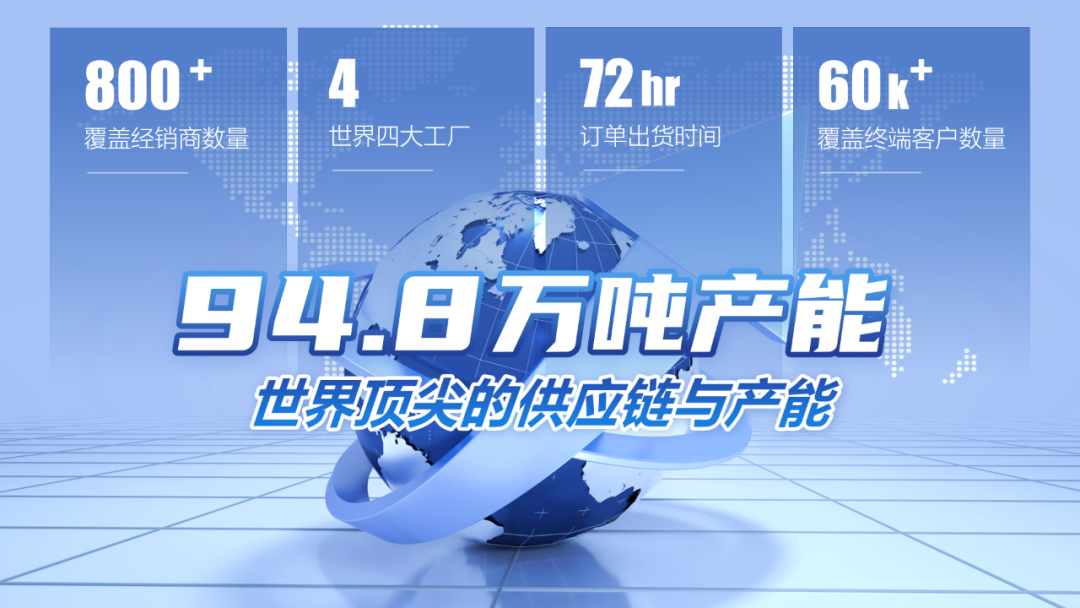
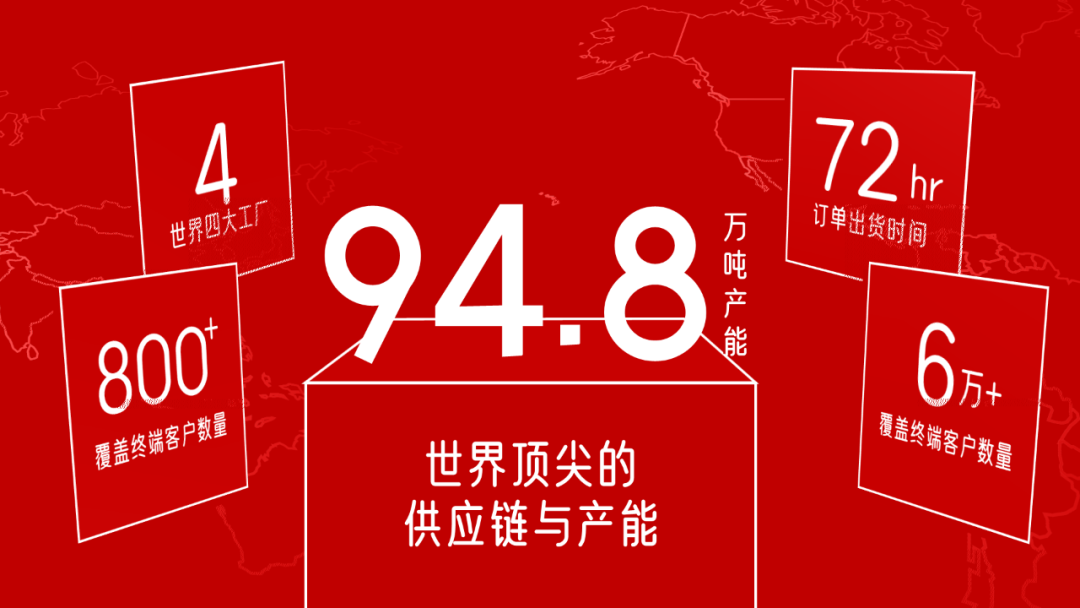
接下来这一稿同样也是沛文同学做的

这一稿相对于上面来说就比较难了开局一张图

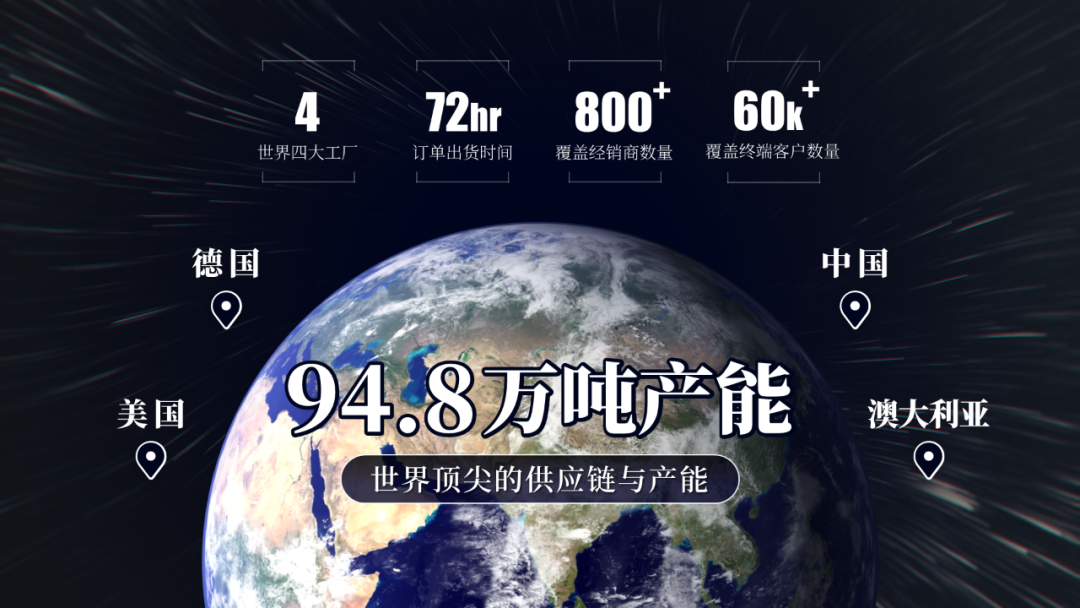
但是这张图在我们正常看来,基本上是无法使用的,整体的风格风格就像是十几年前的3D风格,中间的地球占比太大,留下的发挥空间不多,那么长的标题也是无处安放 所以怎么沿用这张图的趋势去设计就很考验能力了所以既然标题放不下,那么就大大方方的将标题放在中间。

将内容的四点放置在图片上方

但是PPT是为了做什么呢,就是让人读和看的,如果内容都看不清了,这份PPT还能好么? 该图片对文字的阅读性影响比较大,而且该图片本身颜色较淡,没法再降低透明度了,那要怎么提高文字的可读性呢?
在文字下方增添色块,然后将文字泛白,这样在阅读性上就好了很多 。

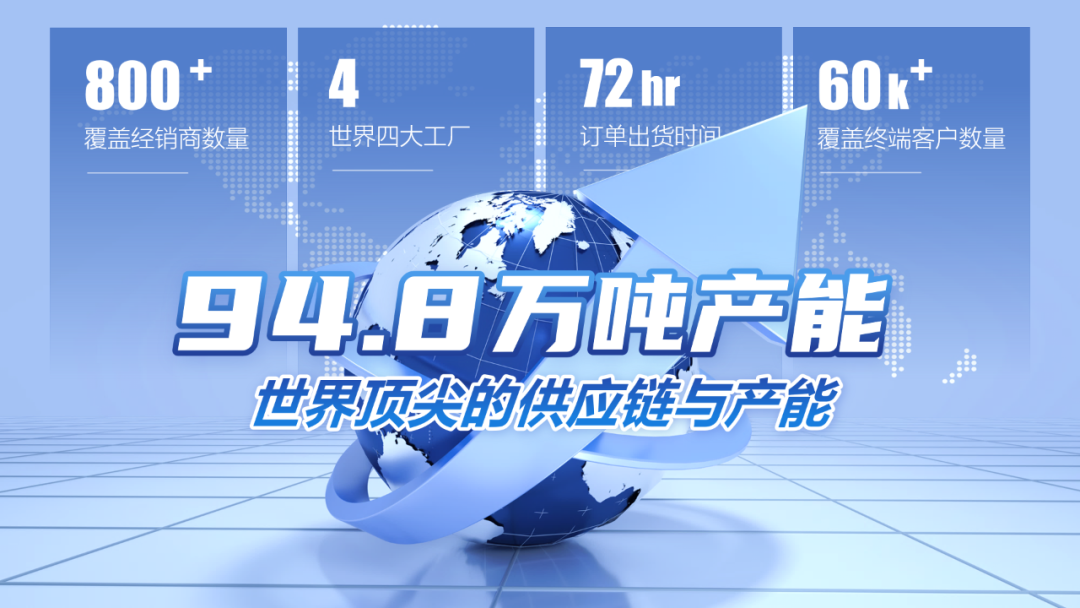
到了这一步,在读和看上基本是没有问题了,但是设计性不足所以他将地球给扣了出来,将其置于色块的上方,这样会营造出立体的穿插感。

还有什么细节可以调整呢?既然要立体感,那不妨将后面的也进行三维旋转

给每个色块都增加一点深度,加深立体感

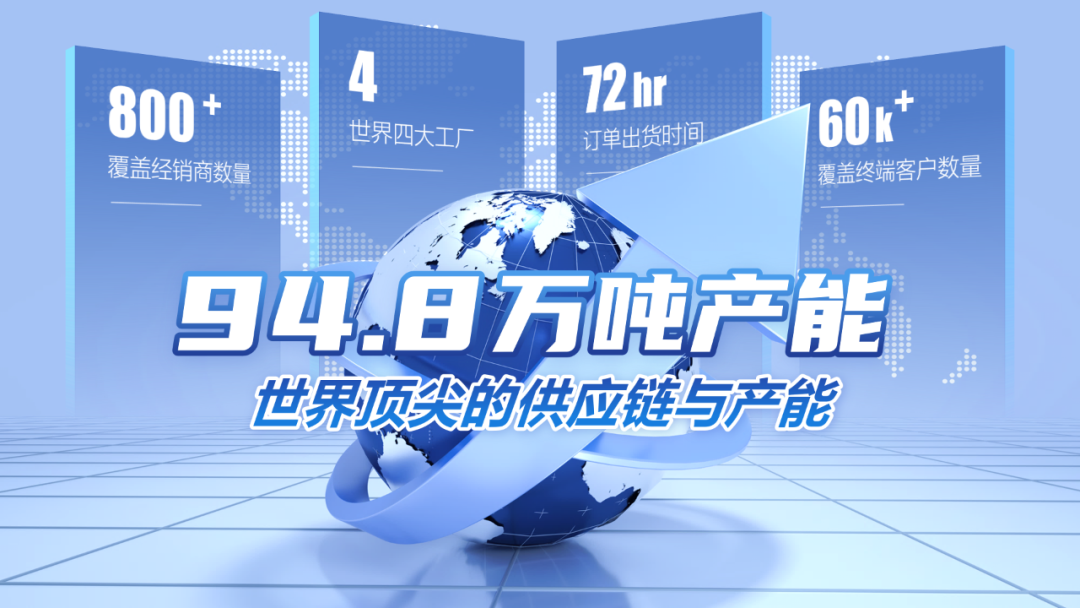
再然后将其错落开来,这样相比于对的整整齐齐的来说会更具有动感

最后,在背景的延伸处增加个蒙版,强调这里是地面和墙面的分界点,再将四个地点作为修饰放在地球四周即可。


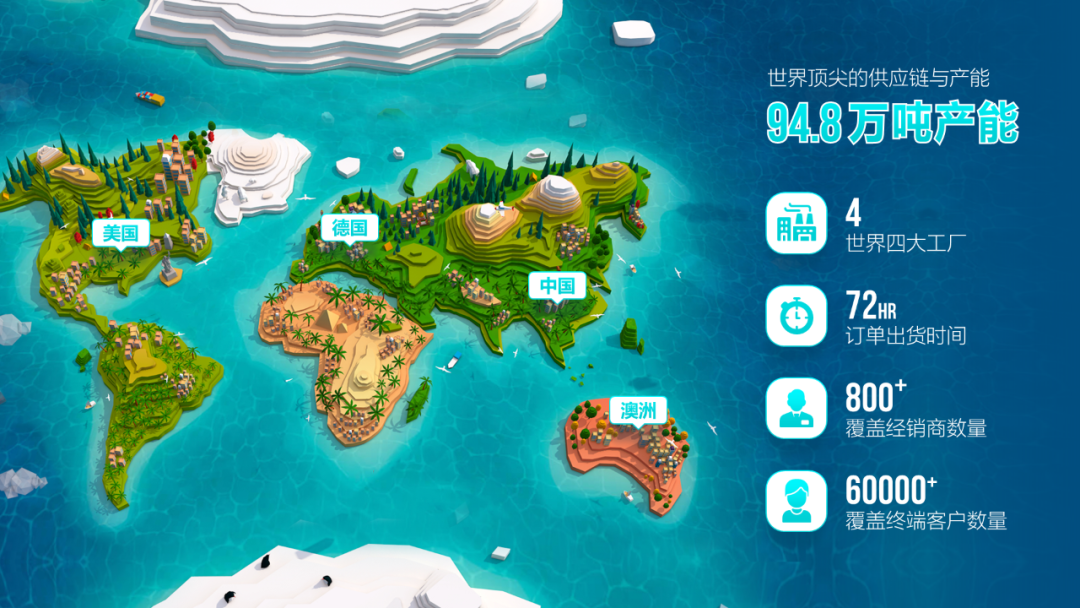
下面这稿是嘀哩制作的

这一页相对来说就是比较好做的,好做是怎么好做呢这位靓仔在逛gai的时候发现了这个素材,于是就有了这一页PPT

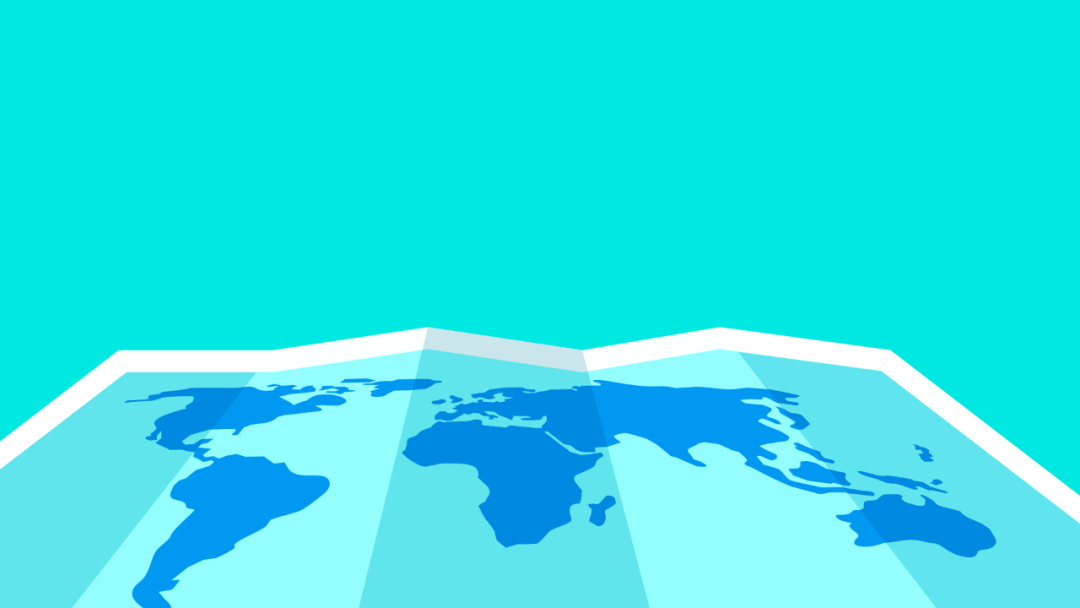
首先,将地图的元素提取出来,放置到PPT的下方,上方留出空间来摆放文字内容

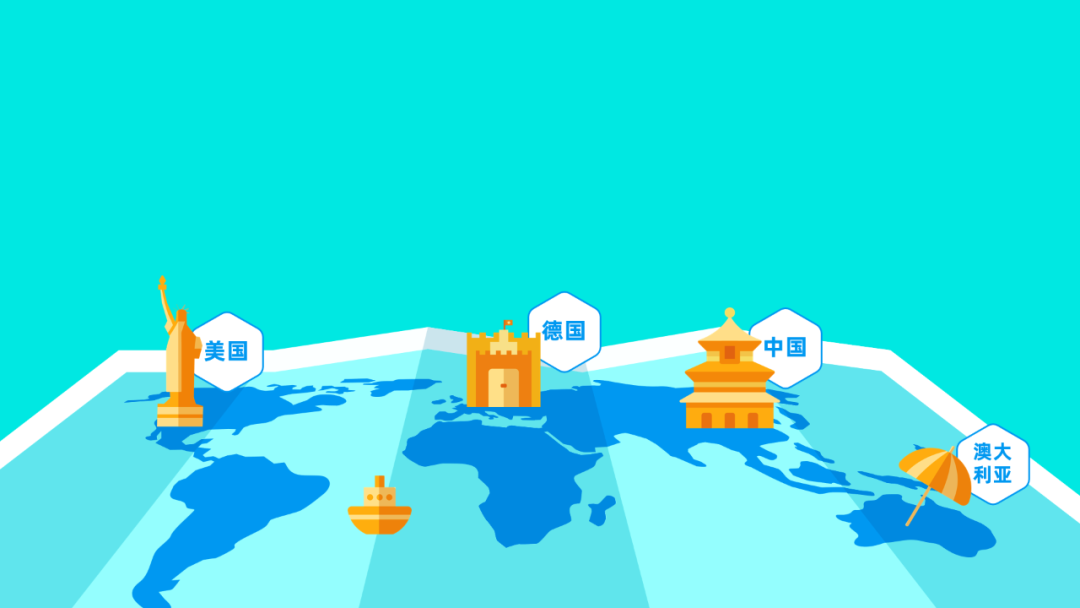
然后将四个对应地点的地标建筑放上去,顺便加个小船用来修饰,青橙配色是相比较常用的配色,两个颜色都鲜艳有活力,在大面积的青色中,也可以一眼就看到里面的橙色。

接下来只需要中规中矩的将文字内容摆放好。

但是右边的四个色块白白的,既不突出也不好看,所以我们就将在它上面加上对比色橙色,以增加吸引力。

最后,在画面上加点修饰的白云,这页PPT就做好了。

以上,就是对前三名PPT的解析,接下来我们就来看一下更多的设计 。


(By:沛文)

(By:付莹)

(By:荣凡)

(By:瓜皮)

(By:荣凡)

(By:峭壁)

(By:沛文)

(By:小顽)

(By:沛文)

(By:小顽)

(By:小顽)

(By:小顽)

(By:小顽)

(By:陈宇)

(By:菜花)

(By:小顽)

(By:嘀哩)

(By:小顽)

(By:峭壁)

(By:小顽)

(By:小顽)

(By:沛文)

(By:付莹)

(By:荣凡)

(By:瓜皮)

(By:瓜皮)

(By:沛文)

(By:瓜皮)

(By:小顽)

(By:沛文)

(By:菜花)

(By:沛文)

(By:沛文)

(By:菜花)

(By:沛文)

(By:沛文)

(By:峭壁)
那么以上就是我们本期的全部内容啦,希望以上作品能在大家做PPT没有思路的时候给大家带来一些启发噢,我们下期再见~