
嗨,我是天奇。
感谢大家的支持与喜欢,我这个小小的公众号,阅读量竟然能到4000:

前三期,我们都是浅色背景,这周的改稿,来得晚了些,咱们就来一页深色的,话不多说,直接开搞!
掌声有请
我们的第4位原稿嘉宾:

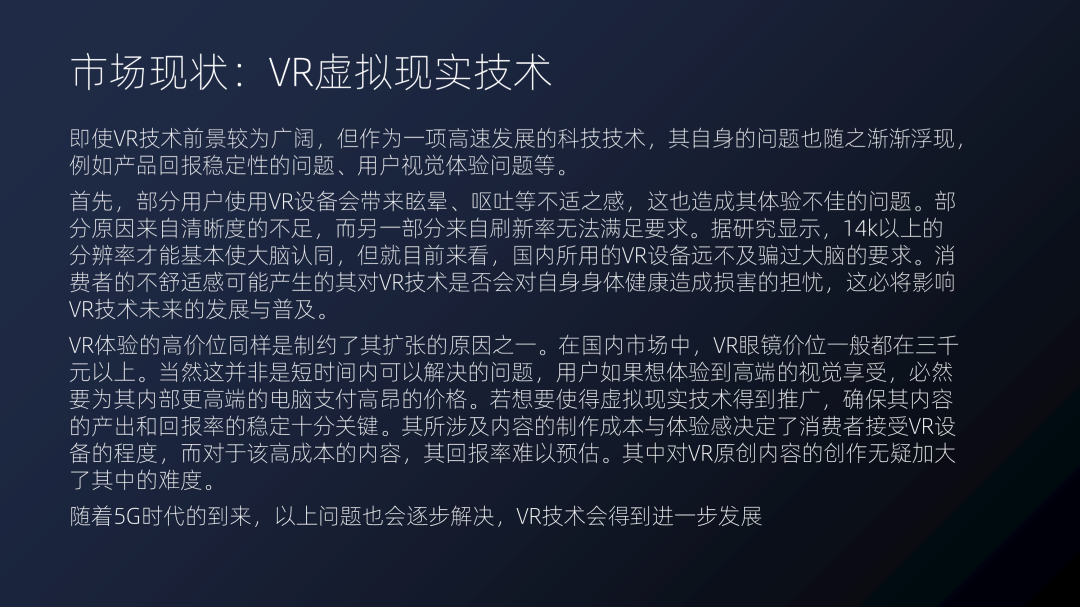
这是一页VR主题的PPT,且原始材料为一大段文字,面对这样的原稿,我们该如何着手呢?
我大概分了3步,前两步为准备工作,最后一步,则是正式设计,我们慢慢来。


如何分析结构,化繁为简?
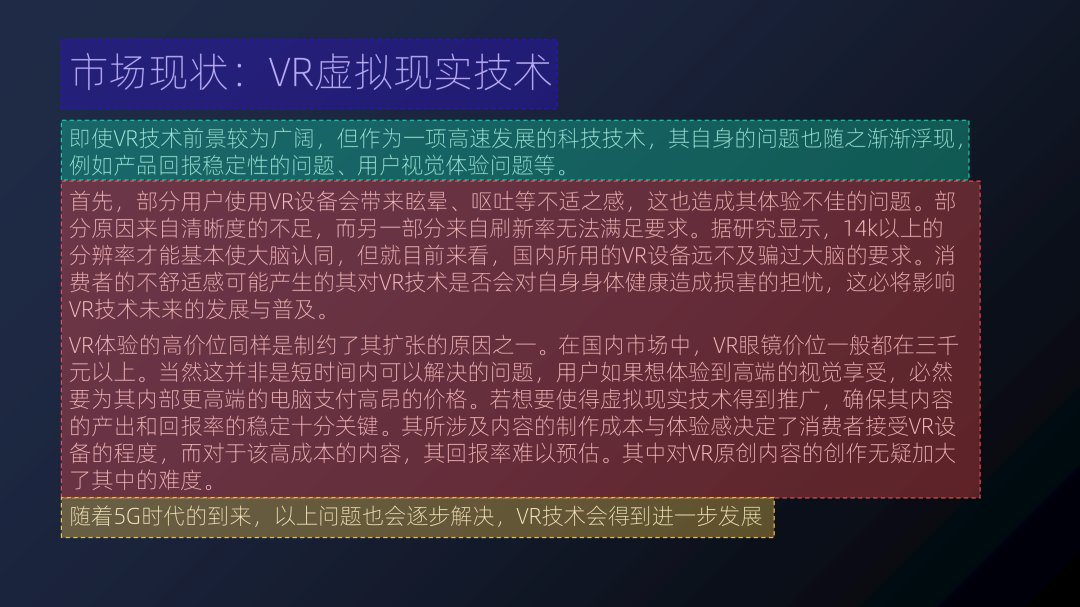
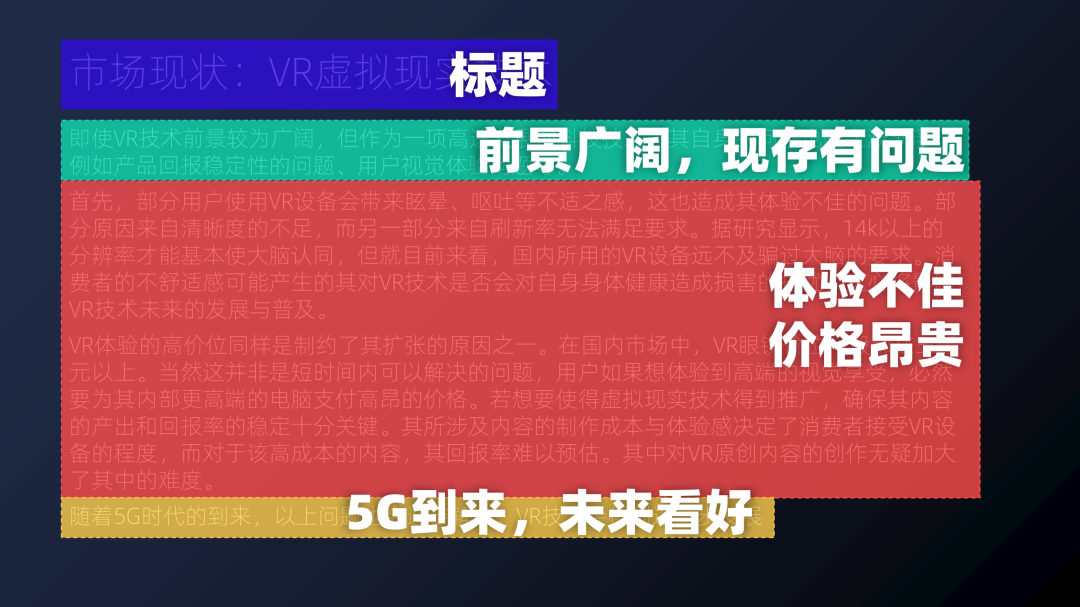
首先,通读段落文字后发现,这一页总共有4个不同的内容:

每一部分的内容,看起来复杂,但其实概括起来很简单:

VR技术前景广阔,但目前存在两大痛点(体验不佳、价格昂贵),但随着5G到来,VR将得到长足发展,未来可期。
根据这样的分析,我们就可以对原稿进行文字的提炼:

既是让内容更加清晰简洁,也增添了层次,方便我们进行设计美化。如果你的每一份练习、定制,都能从0开始梳理结构,再去进行设计,相信你的PPT设计能力会得到飞速的进步!

制定色彩规范,初步草图
当我们梳理好了文字结构,就可以选定颜色和字体,因为是VR主题,我们可以选用一些饱和度高,亮度也高的颜色;而字体,就可以选用阿里普惠体或者未来荧黑,现代简洁且免费:

关于字体,补充一句:尽量选粗细对比强的组合,在保证识别性的情况下,对比越强,设计感越强。
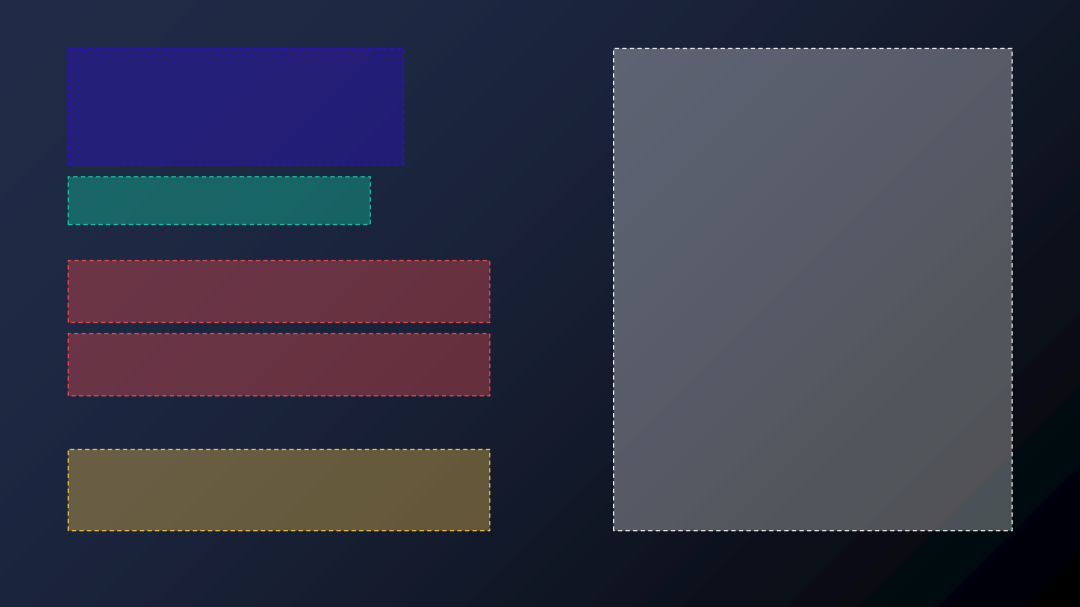
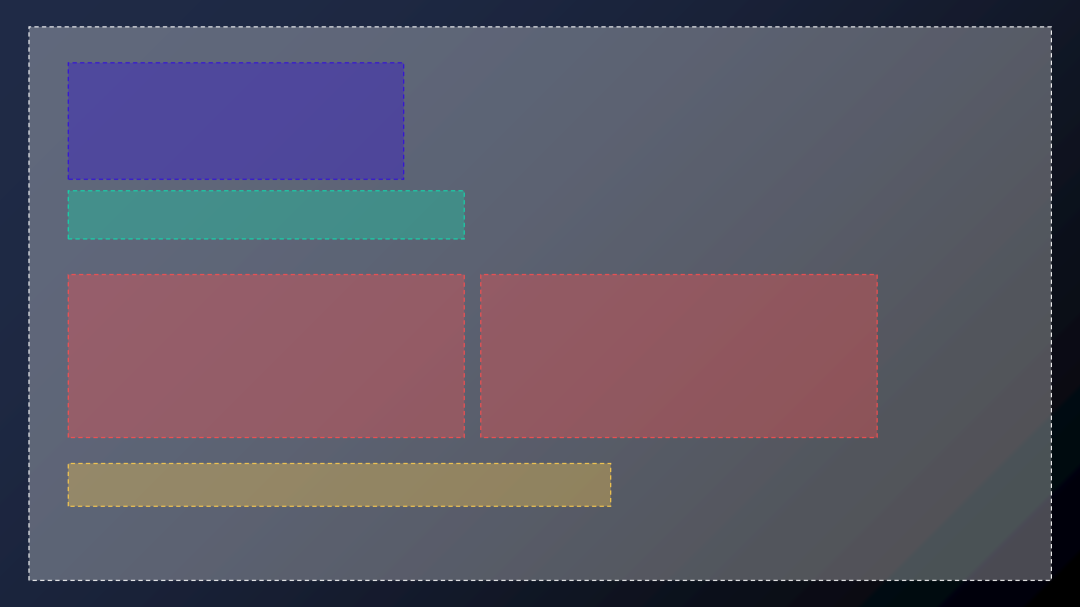
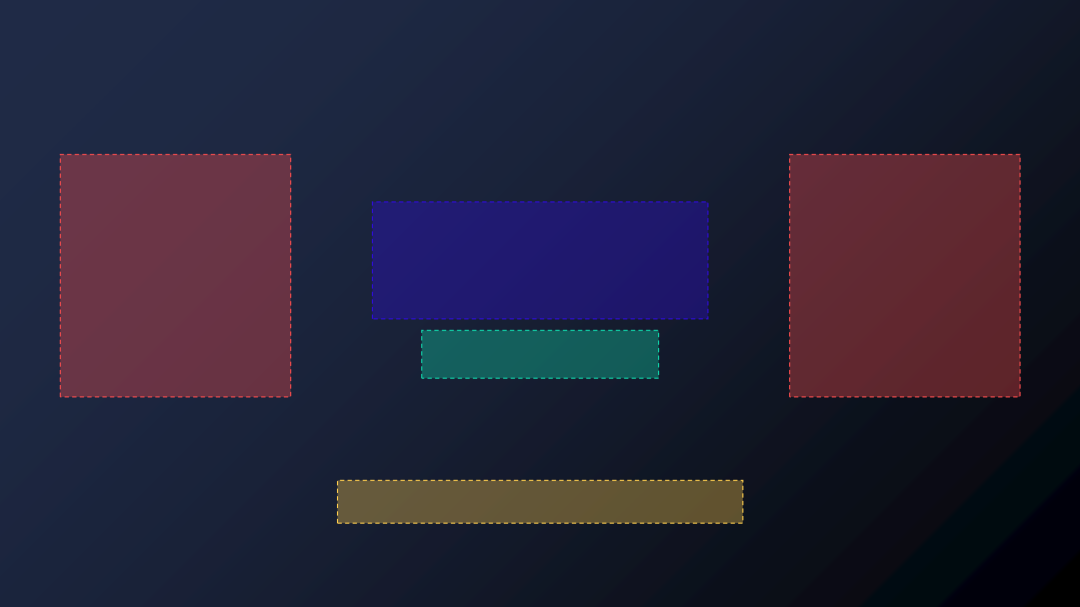
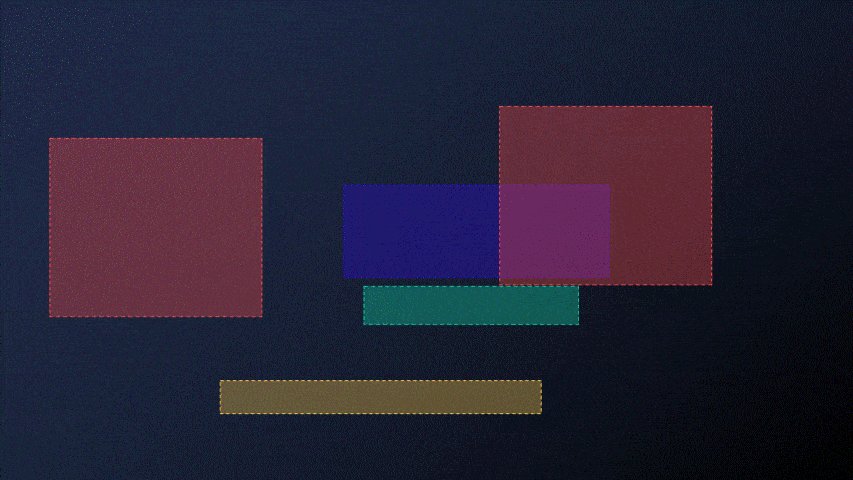
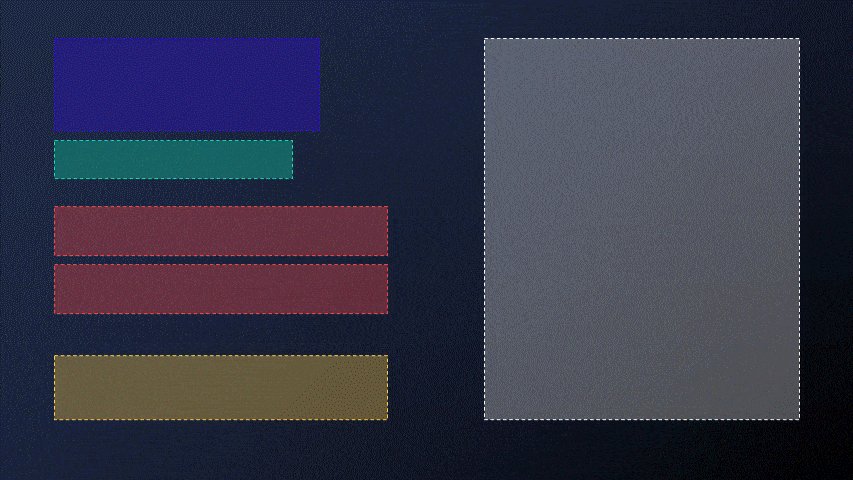
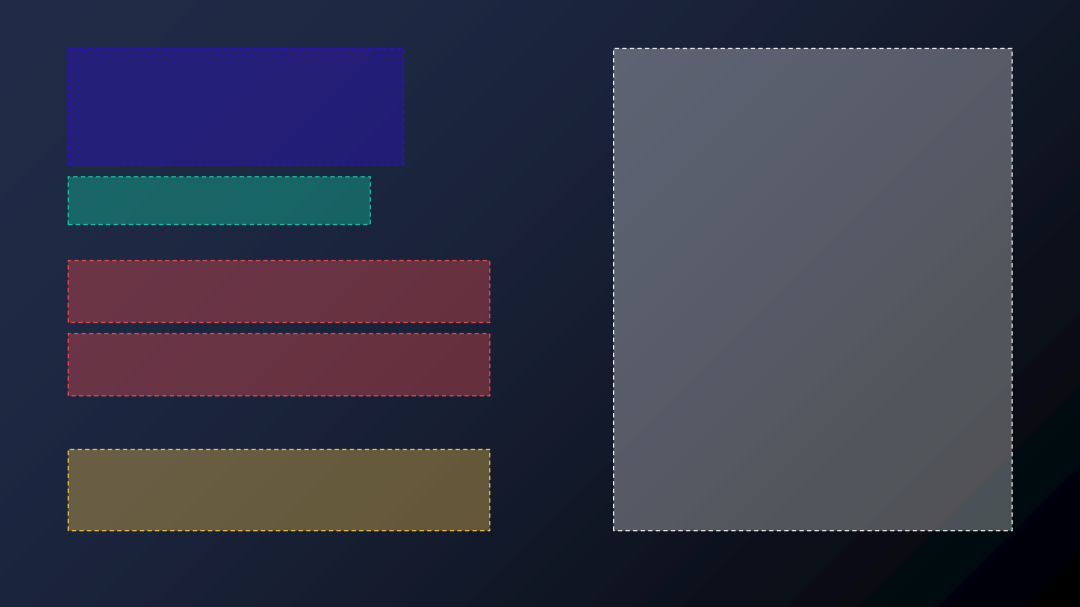
确定了配色和字体,我们就可以用色块代替不同的内容,在心里画一些版式的草图:
比如,所有内容左对齐,右侧放置一张配图:

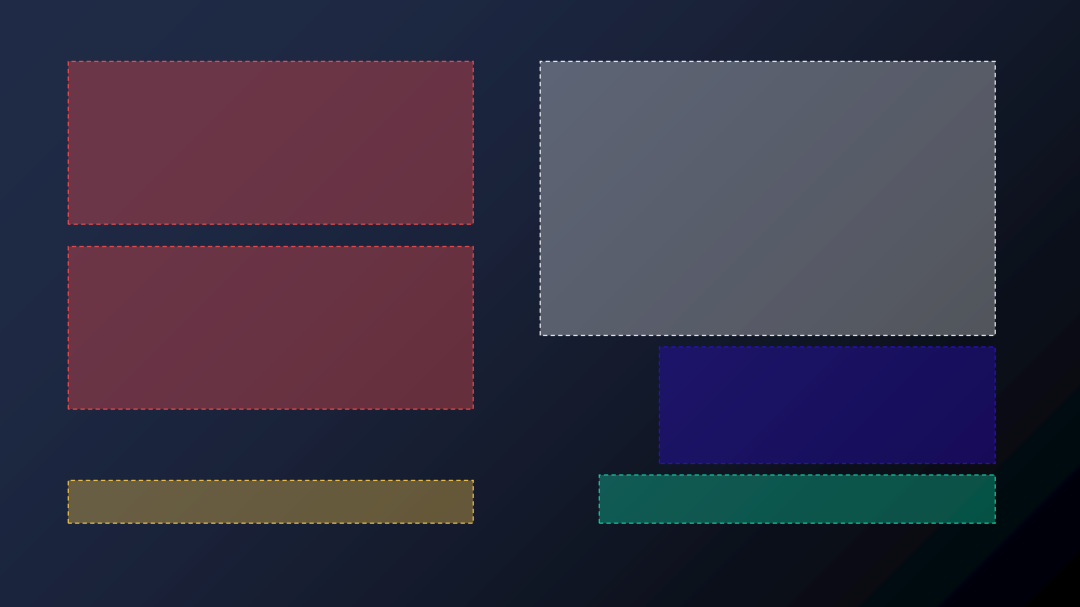
或是全图打底,将主要内容水平分布:

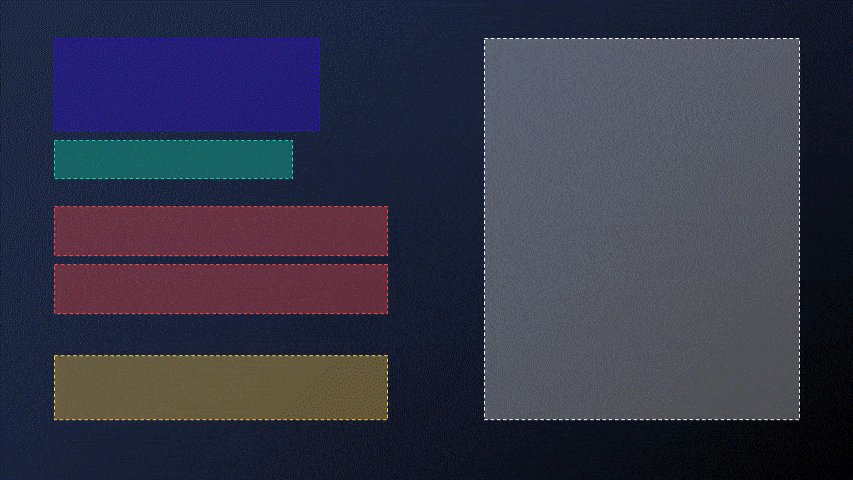
又可以整体居中排版,两个痛点对称摆放:

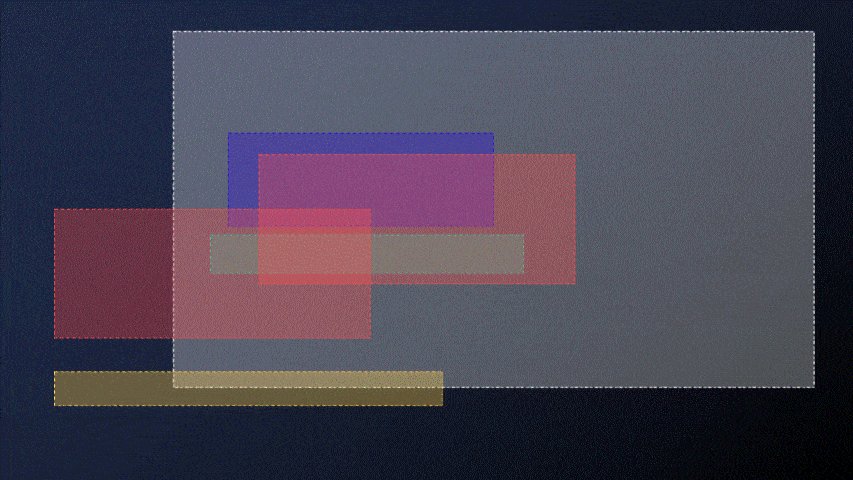
甚至将标题放在右下角,次要信息居左:

当然,在这一步探索的越多,发挥的空间就越大,我就权当抛砖引玉。

到这里,我们的准备工作已经万无一失。
接下来,我们一起上手设计!

尽情的,设计探索
我们先拿最简单的一个草稿来尝试:

左侧摆入标题,右侧插入图片

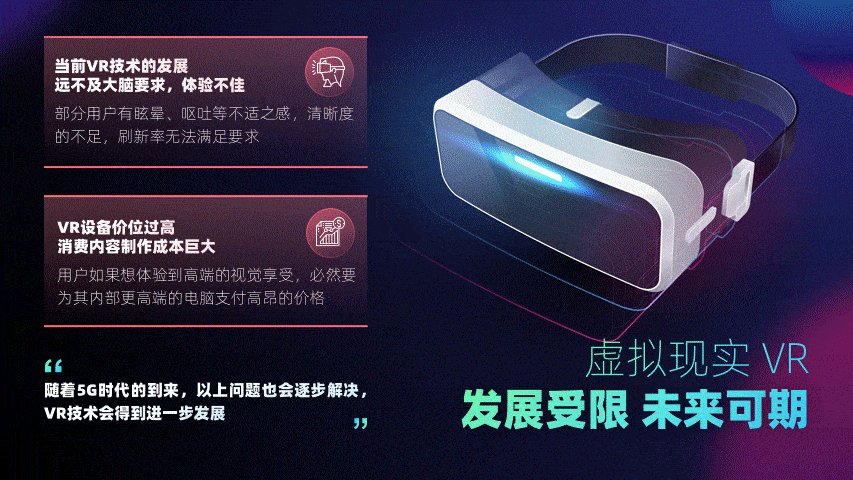
只要前期思路清晰,即使只是黑白稿,也看起来很整齐。接下来,我们只需要上色,然后把图片拉满全屏,就是一页不错的PPT:

接下来,我们换一个草稿:

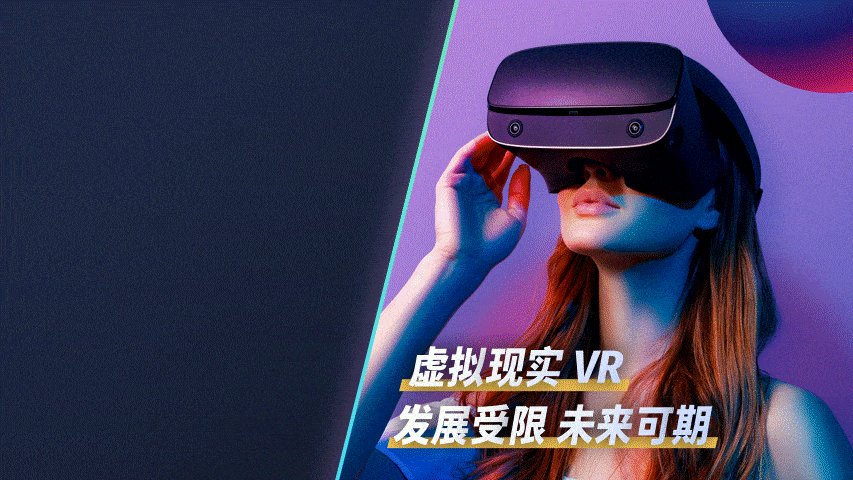
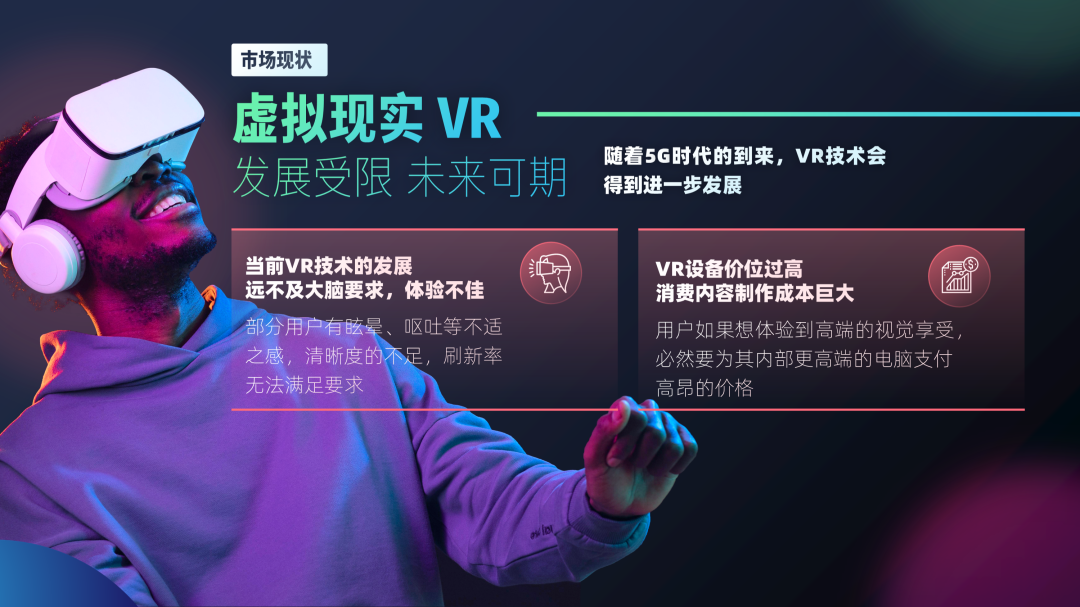
照着草图,沿用上一页的样式,初步排版:

加入图片素材和形状修饰:

不过人物遮挡了一部分的文案,这时候,加入一个局部的半透明矩形,齐活儿:

以上两页,有一页是甲方最后挑的,你猜是哪一页?
不过,咱们到这就不管甲方,再来玩几页,比如这个标题在右下角的草稿:

首先,排版一些文字,同样可以直接沿用之前的颜色和结构:

最后,将图片铺满全屏,四周添加图形点缀即可:

同样的版式,我们可以将右侧的标题换一种形式:

最后,在左侧放置其他文字,虽然版式相同,却又是一页新的PPT:

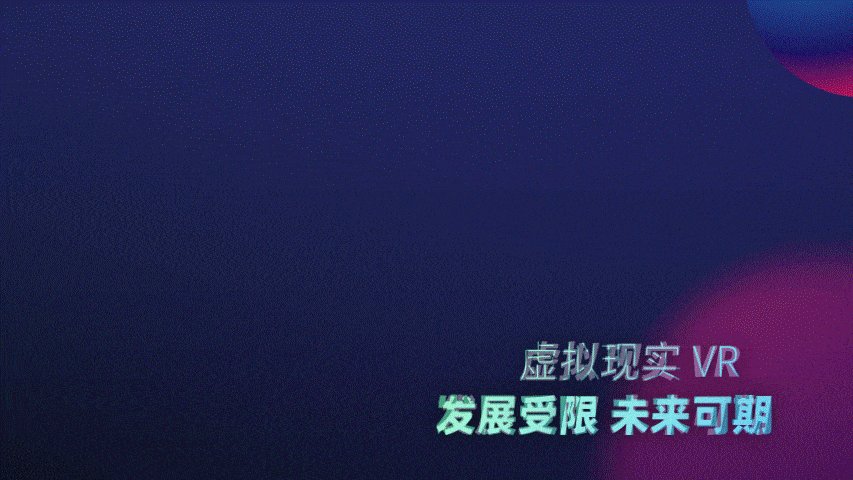
我们再来看最后一个草稿:

这样的版式,其实更适合发布会等演讲类场合,所以,我们可以将文字进一步提炼,将两段痛点,变为两个关键词:

加入一个具有空间感的背景,添加线条修饰,就是一页演讲型的PPT:

好了,以上5页就是主要的美化探索,还有3页没写的,你能不能从中发现前几页的影子呢?




好了,以上就是本周的改稿了,难得尝试了一版深色的PPT,做起来真是舒服。
虽然说这一页的主题是VR,但它的结构,常见于各类「名词介绍页」,这篇文章的思路,以及页面的版式,应该还是比较实用的。
最后,我们整体看一遍本周的作品:

希望能给你一些启发。
最近定制实在繁忙,所以文章拖了几日,不知道你是否还记得这里,希望我能用这样针对一页的不同改稿,让你慢慢体会到PPT设计的一些思路,每周来个七八页,积少成多,相信我们可以一起进步~
对了,源文件照例分享给你,不知道你最中意哪一页呢?
VR介绍-PPT源文件
Step 1:点亮右下角「在看」
Step 2:公众号后台回复「VR」获取
Step 3:将文章分享给你的朋友们
FLAG稍作提高,
「在看」过120.
非常感谢你的阅读,
我们下一篇,很快再见~

















